All checks were successful
continuous-integration/drone/push Build is passing
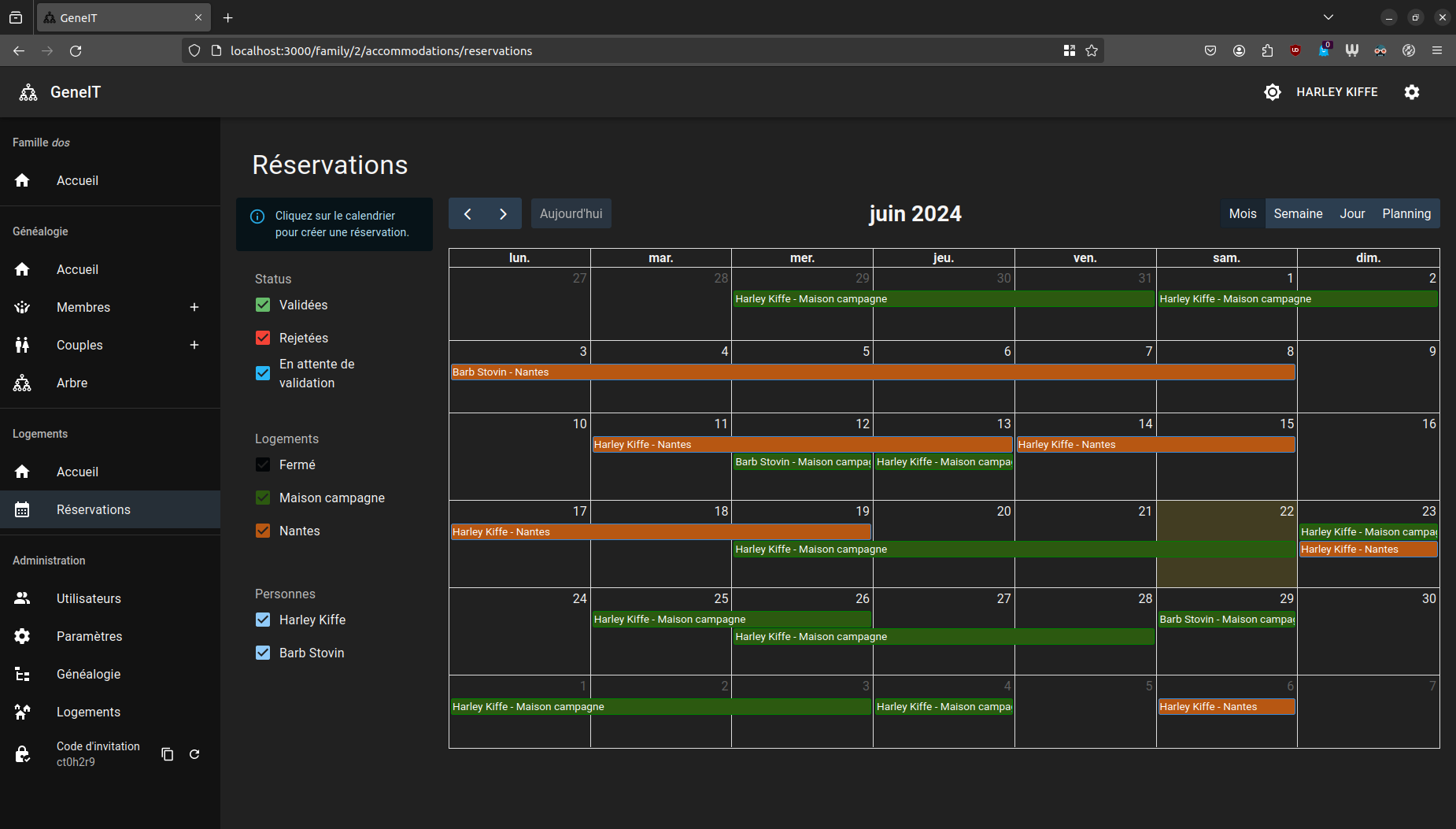
Add a new module to enable accommodations reservation  Reviewed-on: #188
166 lines
6.4 KiB
TypeScript
166 lines
6.4 KiB
TypeScript
import React from "react";
|
|
import {
|
|
Route,
|
|
RouterProvider,
|
|
createBrowserRouter,
|
|
createRoutesFromElements,
|
|
} from "react-router-dom";
|
|
import "./App.css";
|
|
import { AuthApi } from "./api/AuthApi";
|
|
import { DeleteAccountRoute } from "./routes/DeleteAccountRoute";
|
|
import { FamiliesListRoute } from "./routes/FamiliesListRoute";
|
|
import { NotFoundRoute } from "./routes/NotFound";
|
|
import { ProfileRoute } from "./routes/ProfileRoute";
|
|
import { LoginRoute } from "./routes/auth/LoginRoute";
|
|
import { NewAccountRoute } from "./routes/auth/NewAccountRoute";
|
|
import { OIDCCbRoute } from "./routes/auth/OIDCCbRoute";
|
|
import { PasswordForgottenRoute } from "./routes/auth/PasswordForgottenRoute";
|
|
import { ResetPasswordRoute } from "./routes/auth/ResetPasswordRoute";
|
|
import { FamilySettingsRoute } from "./routes/family/FamilySettingsRoute";
|
|
import { FamilyUsersListRoute } from "./routes/family/FamilyUsersListRoute";
|
|
import { AccommodationsHomeRoute } from "./routes/family/accommodations/AccommodationsHomeRoute";
|
|
import { AccommodationsReservationsRoute } from "./routes/family/accommodations/AccommodationsReservationsRoute";
|
|
import { AccommodationsSettingsRoute } from "./routes/family/accommodations/AccommodationsSettingsRoute";
|
|
import {
|
|
FamilyCoupleRoute,
|
|
FamilyCreateCoupleRoute,
|
|
FamilyEditCoupleRoute,
|
|
} from "./routes/family/genealogy/FamilyCoupleRoute";
|
|
import { FamilyCouplesListRoute } from "./routes/family/genealogy/FamilyCouplesListRoute";
|
|
import { FamilyHomeRoute } from "./routes/family/genealogy/FamilyHomeRoute";
|
|
import {
|
|
FamilyCreateMemberRoute,
|
|
FamilyEditMemberRoute,
|
|
FamilyMemberRoute,
|
|
} from "./routes/family/genealogy/FamilyMemberRoute";
|
|
import { FamilyMemberTreeRoute } from "./routes/family/genealogy/FamilyMemberTreeRoute";
|
|
import { FamilyMembersListRoute } from "./routes/family/genealogy/FamilyMembersListRoute";
|
|
import { FamilyTreeRoute } from "./routes/family/genealogy/FamilyTreeRoute";
|
|
import { GenalogySettingsRoute } from "./routes/family/genealogy/GenalogySettingsRoute";
|
|
import { GenealogyHomeRoute } from "./routes/family/genealogy/GenealogyHomeRoute";
|
|
import { BaseAuthenticatedPage } from "./widgets/BaseAuthenticatedPage";
|
|
import { BaseFamilyRoute } from "./widgets/BaseFamilyRoute";
|
|
import { BaseLoginPage } from "./widgets/BaseLoginpage";
|
|
import { BaseAccommodationsRoute } from "./widgets/accommodations/BaseAccommodationsRoute";
|
|
import { BaseGenealogyRoute } from "./widgets/genealogy/BaseGenealogyRoute";
|
|
|
|
interface AuthContext {
|
|
signedIn: boolean;
|
|
setSignedIn: (signedIn: boolean) => void;
|
|
}
|
|
|
|
const AuthContextK = React.createContext<AuthContext | null>(null);
|
|
|
|
/**
|
|
* Core app
|
|
*/
|
|
export function App(): React.ReactElement {
|
|
const [signedIn, setSignedIn] = React.useState(AuthApi.SignedIn);
|
|
|
|
const context: AuthContext = {
|
|
signedIn: signedIn,
|
|
setSignedIn: (s) => setSignedIn(s),
|
|
};
|
|
|
|
const router = createBrowserRouter(
|
|
createRoutesFromElements(
|
|
<>
|
|
<Route path="delete_account" element={<DeleteAccountRoute />} />
|
|
|
|
{signedIn ? (
|
|
<Route path="*" element={<BaseAuthenticatedPage />}>
|
|
<Route path="" element={<FamiliesListRoute />} />
|
|
<Route path="profile" element={<ProfileRoute />} />
|
|
<Route path="family/:familyId/*" element={<BaseFamilyRoute />}>
|
|
<Route path="" element={<FamilyHomeRoute />} />
|
|
|
|
<Route path="genealogy/*" element={<BaseGenealogyRoute />}>
|
|
<Route path="" element={<GenealogyHomeRoute />} />
|
|
|
|
<Route path="members" element={<FamilyMembersListRoute />} />
|
|
<Route
|
|
path="member/create"
|
|
element={<FamilyCreateMemberRoute />}
|
|
/>
|
|
<Route
|
|
path="member/:memberId"
|
|
element={<FamilyMemberRoute />}
|
|
/>
|
|
<Route
|
|
path="member/:memberId/edit"
|
|
element={<FamilyEditMemberRoute />}
|
|
/>
|
|
|
|
<Route path="couples" element={<FamilyCouplesListRoute />} />
|
|
<Route
|
|
path="couple/create"
|
|
element={<FamilyCreateCoupleRoute />}
|
|
/>
|
|
<Route
|
|
path="couple/:coupleId"
|
|
element={<FamilyCoupleRoute />}
|
|
/>
|
|
<Route
|
|
path="couple/:coupleId/edit"
|
|
element={<FamilyEditCoupleRoute />}
|
|
/>
|
|
|
|
<Route path="tree" element={<FamilyTreeRoute />} />
|
|
<Route
|
|
path="tree/:memberId"
|
|
element={<FamilyMemberTreeRoute />}
|
|
/>
|
|
<Route path="settings" element={<GenalogySettingsRoute />} />
|
|
<Route path="*" element={<NotFoundRoute />} />
|
|
</Route>
|
|
|
|
<Route
|
|
path="accommodations/*"
|
|
element={<BaseAccommodationsRoute />}
|
|
>
|
|
<Route path="" element={<AccommodationsHomeRoute />} />
|
|
<Route
|
|
path="reservations"
|
|
element={<AccommodationsReservationsRoute />}
|
|
/>
|
|
<Route
|
|
path="settings"
|
|
element={<AccommodationsSettingsRoute />}
|
|
/>
|
|
<Route path="*" element={<NotFoundRoute />} />
|
|
</Route>
|
|
|
|
<Route path="settings" element={<FamilySettingsRoute />} />
|
|
<Route path="users" element={<FamilyUsersListRoute />} />
|
|
<Route path="*" element={<NotFoundRoute />} />
|
|
</Route>
|
|
<Route path="*" element={<NotFoundRoute />} />
|
|
</Route>
|
|
) : (
|
|
<Route path="*" element={<BaseLoginPage />}>
|
|
<Route path="" element={<LoginRoute />} />
|
|
<Route path="oidc_cb" element={<OIDCCbRoute />} />
|
|
<Route path="new-account" element={<NewAccountRoute />} />
|
|
<Route
|
|
path="password_forgotten"
|
|
element={<PasswordForgottenRoute />}
|
|
/>
|
|
<Route path="reset_password" element={<ResetPasswordRoute />} />
|
|
<Route path="*" element={<NotFoundRoute />} />
|
|
</Route>
|
|
)}
|
|
</>
|
|
)
|
|
);
|
|
|
|
return (
|
|
<AuthContextK.Provider value={context}>
|
|
<RouterProvider router={router} />
|
|
</AuthContextK.Provider>
|
|
);
|
|
}
|
|
|
|
export function useAuth(): AuthContext {
|
|
return React.useContext(AuthContextK)!;
|
|
}
|