geneit_app
public
src
api
dialogs
hooks
routes
utils
widgets
accommodations
forms
DateInput.tsx
MemberInput.tsx
PropCheckbox.tsx
PropColorPicker.tsx
PropDateInput.tsx
PropEdit.tsx
PropSelect.tsx
SexSelection.tsx
UploadPhotoButton.tsx
genealogy
simple_family_tree
AsyncWidget.tsx
AuthSingleMessage.tsx
BaseAuthenticatedPage.tsx
BaseFamilyRoute.tsx
BaseLoginpage.tsx
BasicFamilyTree.tsx
ConfirmLeaveWithoutSaveDialog.tsx
CopyToClipboard.tsx
CouplePhoto.tsx
DarkThemeButton.tsx
FamilyCard.tsx
FamilyPageTitle.tsx
MemberItem.tsx
MemberPhoto.tsx
PasswordInput.tsx
PropertiesBox.tsx
RouterLink.tsx
TimeWidget.tsx
App.css
App.tsx
index.css
index.tsx
vite-env.d.ts
.env
.env.production
.gitignore
README.md
eslint.config.js
index.html
package-lock.json
package.json
tsconfig.app.json
tsconfig.json
tsconfig.node.json
upload_bucket.sh
vite.config.ts
geneit_backend
.drone.yml
LICENSE
README.md
renovate.json
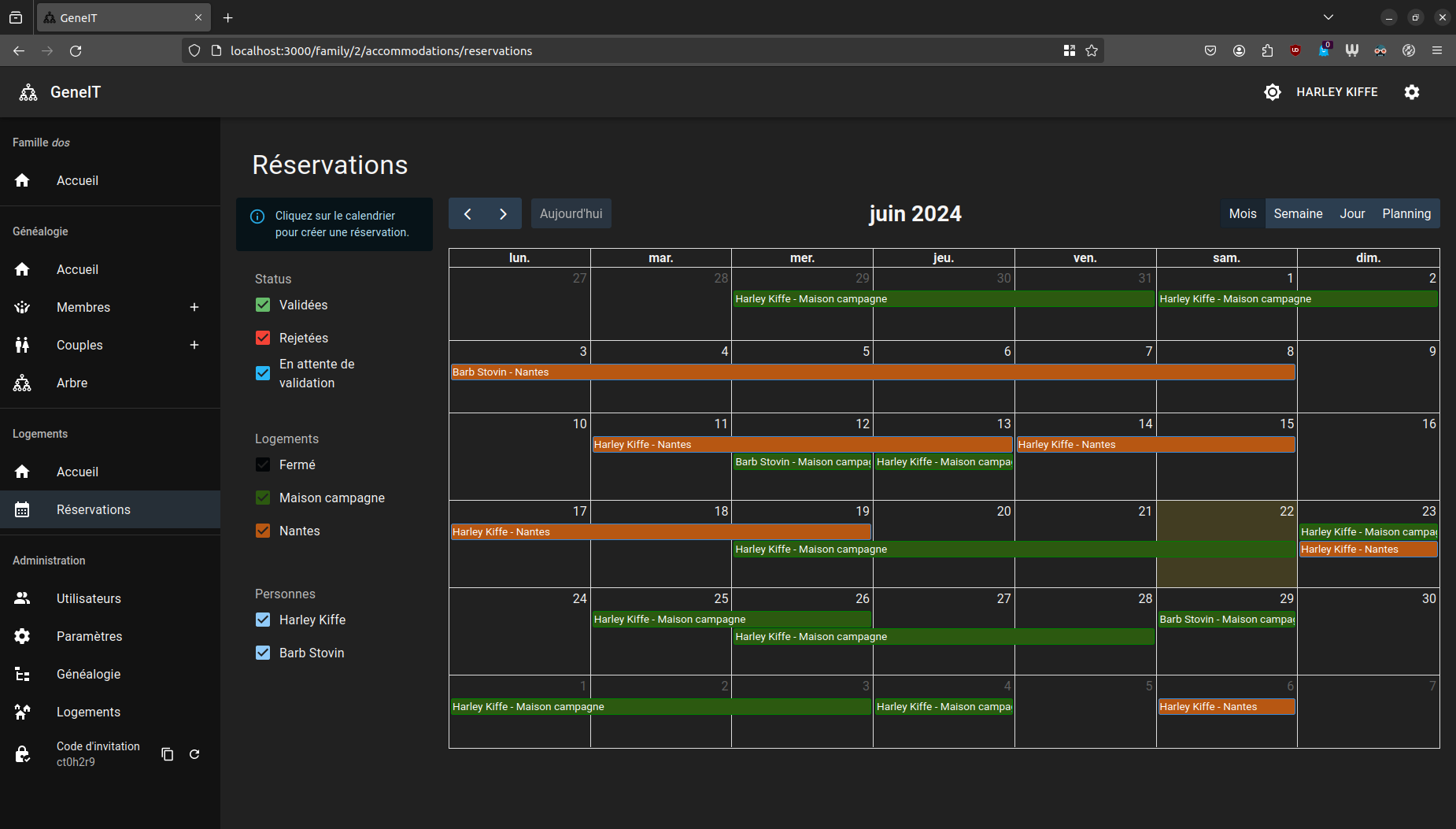
Add a new module to enable accommodations reservation  Reviewed-on: #188
40 lines
1.0 KiB
TypeScript
40 lines
1.0 KiB
TypeScript
import { FormControl, InputLabel, MenuItem, Select } from "@mui/material";
|
|
import { PropEdit } from "./PropEdit";
|
|
|
|
export interface SelectOption {
|
|
value: string | undefined;
|
|
label: string;
|
|
}
|
|
|
|
export function PropSelect(p: {
|
|
value?: string;
|
|
editing: boolean;
|
|
label: string;
|
|
options: SelectOption[];
|
|
onValueChange: (o?: string) => void;
|
|
}): React.ReactElement {
|
|
if (!p.editing && !p.value) return <></>;
|
|
|
|
if (!p.editing) {
|
|
const value = p.options.find((o) => o.value === p.value)?.label;
|
|
return <PropEdit label={p.label} editable={p.editing} value={value} />;
|
|
}
|
|
|
|
return (
|
|
<FormControl fullWidth variant="filled" style={{ marginBottom: "15px" }}>
|
|
<InputLabel>{p.label}</InputLabel>
|
|
<Select
|
|
value={p.value ?? ""}
|
|
label={p.label}
|
|
onChange={(e) => p.onValueChange(e.target.value)}
|
|
>
|
|
{p.options.map((e) => (
|
|
<MenuItem key={e.value} value={e.value}>
|
|
{e.label}
|
|
</MenuItem>
|
|
))}
|
|
</Select>
|
|
</FormControl>
|
|
);
|
|
}
|